
In diesem Tutorial geht es darum wie man einen VS Code Server installieren kann. Dieser kann dann wie das normale Visual Studio Code verwendet werden aber dies über einen Browser auf jedem beliebigen Gerät.
Sie können Ihren VS Code Server in einem LXC Proxmox Container oder in einer Linux VM installieren. Wir empfehlen die Installation in einem LXC Container. Falls Sie einen Server benötigen können Sie hier einen mieten.
Mehr Informationen über VS Code Server finden Sie hier.
1. Erstellen Sie einen LXC Container oder Linux Server
Als erstens erstellen Sie einen LXC Container mit dem Debian 10.xx CT Template. Der LXC Container sollte eine Root Disk mit 4GB, 1GB RAM, 1GB SWAP und 2 CPU Core haben. Falls Sie nicht wissen wie man einen LXC Container erstellt können Sie für die Erstellung diesem Tutorial folgen.
Alternativ können Sie sonst einen beliebigen Linux Server verwenden.
2. LXC Container starten
Jetzt können Sie Ihren Container starten und sich über SSH oder über die Konsole im PVE Web Interface anmelden.
3. Updates installieren
apt update
4. Abhängigkeiten installieren
apt install curl -y
Es empfiehlt sich zusätzlich fail2ban zu installieren, um die Sicherheit zu erhöhen.
5. VS Code Server installieren
curl -fsSL https://code-server.dev/install.sh | sh
VS Code Server Service aktivieren
systemctl enable --now code-server@$USER
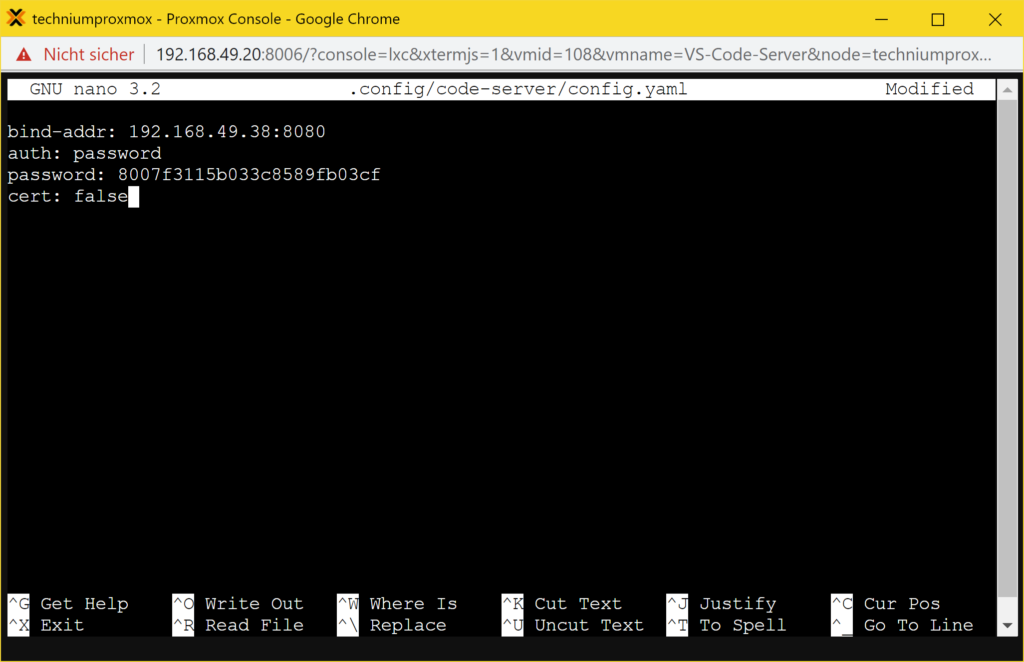
4. VS Code Server Konfiguration editieren
nano .config/code-server/config.yaml
Ändern Sie Ihr Passwort zu einem anderen beliebigen Password und Setzen Sie die IP-Adresse Ihres VS Code Servers.

5. VS Code Server neu starten
systemctl restart code-server@$USER
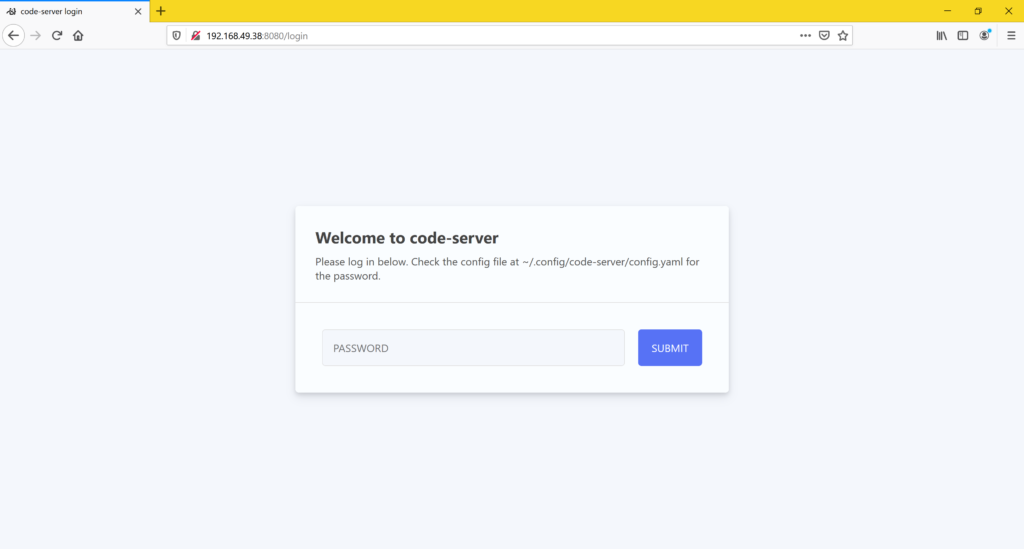
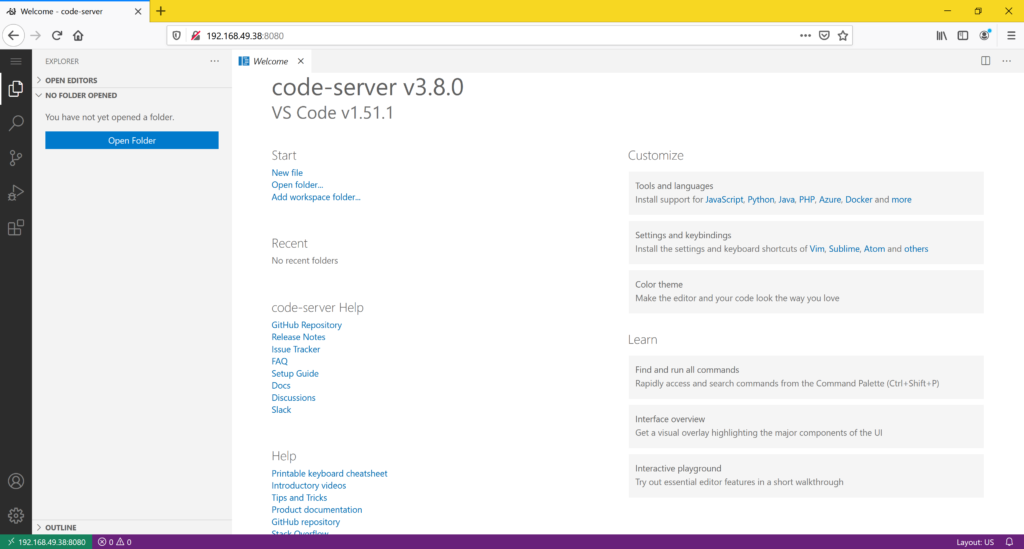
6. Bei dem VS Code Server im Browser anmelden
Nun können Sie Visual Studio Code von überall aus brauchen.


Schreib einen Kommentar